Windows Presentation Foundation (WPF) in Visual Studio provides developers with a unified programming model for building line-of-business desktop applications on Windows.
StCore SDK's WPF demo application demonstrates a basic WPF player functionality - STANAG files / streams playback.
By default, the demo application is installed in "C:\Program Files\ImpleoTV\StanagPlayerSdkNet\Samples\KlvPlayerDemoWpf" directory. Open the KlvPlayerDemoWpfPr.sln solution and build it as a 64 bit application (debug or release).

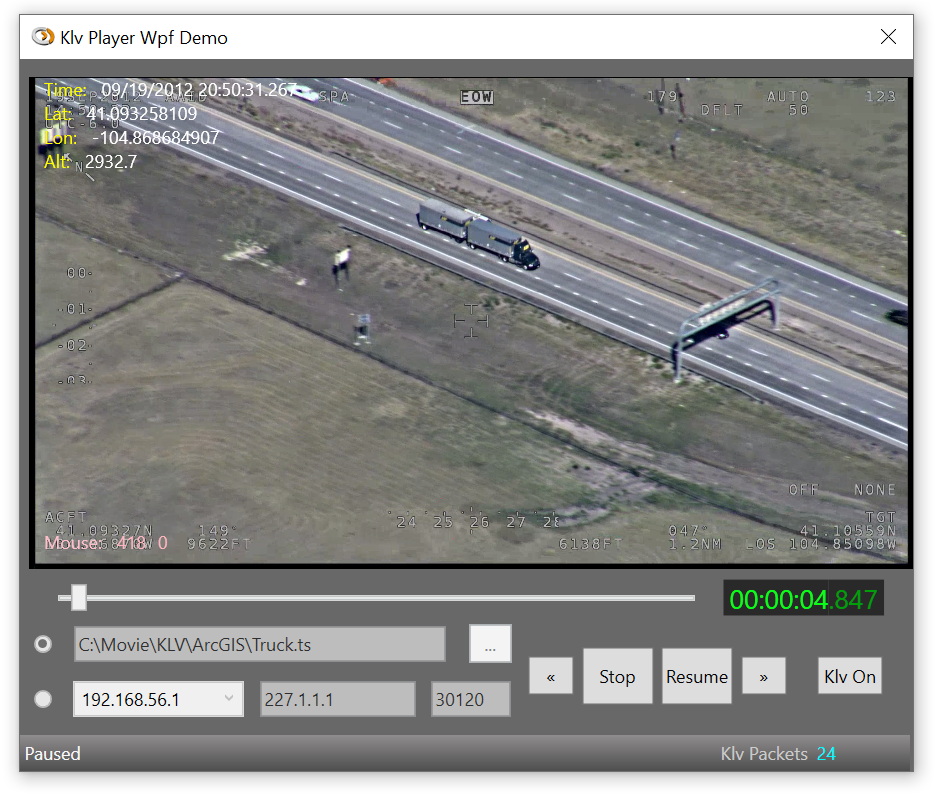
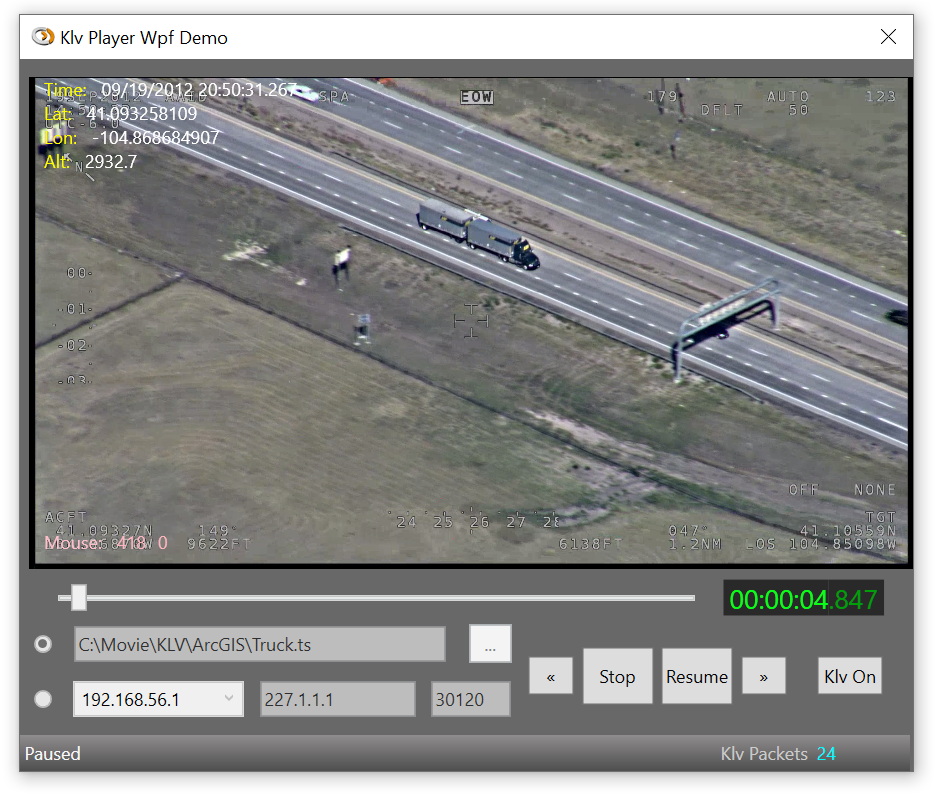
Wpf Demo App
The code is pretty much self-explanatory. The main difference from the console application is that we provide the SDK with the Window handle, where the video will be rendered. As shown below, we use WindowsFormsHost in order to host a Winform panel and get the Window handle from there.
<WindowsFormsHost x:Name="hostWinForms" Background="#FF474747" Panel.ZIndex="1" Height="328" Width="583">
<WinForms:Panel x:Name="VideoPanel"/>
</WindowsFormsHost>
Assigning Window Handle:
m_KlvPlayer.Hwnd = (int)this.VideoPanel.Handle;
WPF demo application comes with a sample video overlay control that can be used to overlay WPF controls over the video, report mouse position, etc.
Just place the KlvOverlayControl:AirspacePopup control above WindowsFormsHost and insert your WPF controls, as shown below.
<KlvOverlayControl:AirspacePopup x:Name="AirspacePopup" PlacementTarget="{Binding ElementName=hostWinForms}"
FollowPlacementTarget="True"
AllowOutsideScreenPlacement="True"
ParentWindow="{Binding RelativeSource={RelativeSource AncestorType={x:Type Window}}}"
IsOpen="True"
AllowsTransparency="True"
Placement="Center"
Width="{Binding ActualWidth, ElementName=hostWinForms}"
Height="{Binding ActualHeight, ElementName=hostWinForms}">
<Grid x:Name="OverlayGrid" >
<Border x:Name="OverlayBorder" Height="Auto" Width="Auto" Panel.ZIndex="11" MouseMove="OverlayBorder_MouseMove" MouseLeftButtonDown="OverlayBorder_MouseLeftButtonDown" Background="#01005000"/>
<StackPanel Margin="10,0,0,0">
<StackPanel Orientation="Horizontal">
<TextBlock Foreground="Yellow">Time:</TextBlock>
<TextBlock x:Name="KlvTime" Margin="10,0,0,0" Foreground="White"/>
</StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Foreground="Yellow">Lat: </TextBlock>
<TextBlock x:Name="KlvLat" Margin="10,0,0,0" Foreground="White"/>
</StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Foreground="Yellow">Lon: </TextBlock>
<TextBlock x:Name="KlvLon" Margin="10,0,0,0" Foreground="White"/>
</StackPanel>
</StackPanel>
</Grid>
</KlvOverlayControl:AirspacePopup>
For complete code sample please see Playback Sample (Wpf)